Page Layout
|
This tutorial covers the Page Layout options of template creation. To edit these, first select Template Editor from the sidebar. Then choose the template you wish to edit, and click Page Setup. The Page Editor is divided into two sections: the left side, which contains all of the page layout options, and the right side, which shows a preview of your page layout. All measurements in this tutorial are in millimetres. You can change your Order of Measure between millimetres and inches on the Configuration page. |
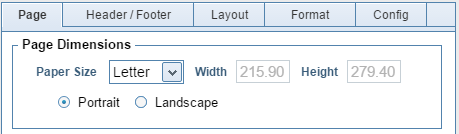
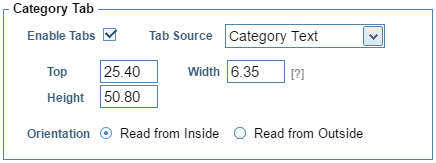
Page Tab

|
|
|

|

|
|
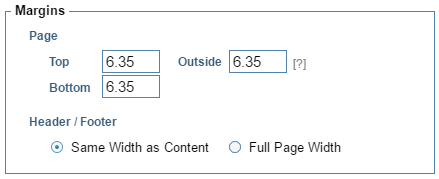
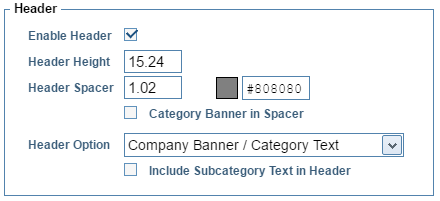
Header/Footer Tab
|
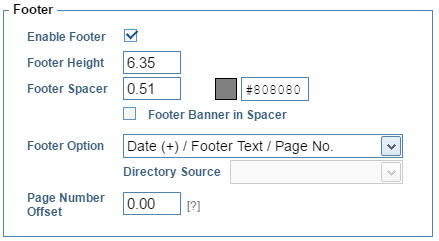
There are separate options for both Headers and Footers. You may also disable your Header or Footer if you so choose. The majority of Footer options are the same as the Header options. |
|

|

|
|
Layout Tab
|

|
|
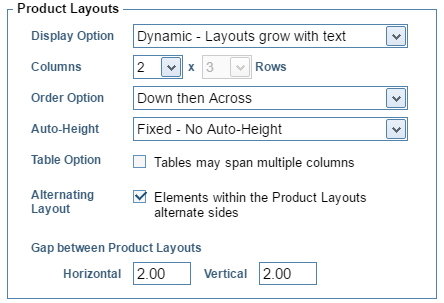
The Auto-Height option has three choices. Typically, it is only used with Dynamic templates, but it can be used with Grid templates as well.
The Table Option is only useable with Dynamic templates. It allows Detail Tables to cover multiple columns. The Alternating Layout option causes objects in the display units to alternate side. This will be covered in greater detail in later tutorials. There is also an option to change the size of the gaps between each display unit. The vertical and horizontal gaps can both be set separately. |

|
|
Format Tab
|

|
|
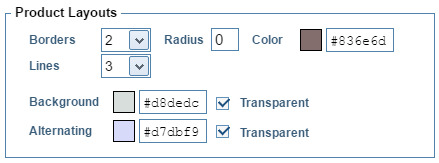
The options under Product Layouts apply to all Display Units. |

|
|
Config Tab
|

|

|
|




