Product Layouts
|
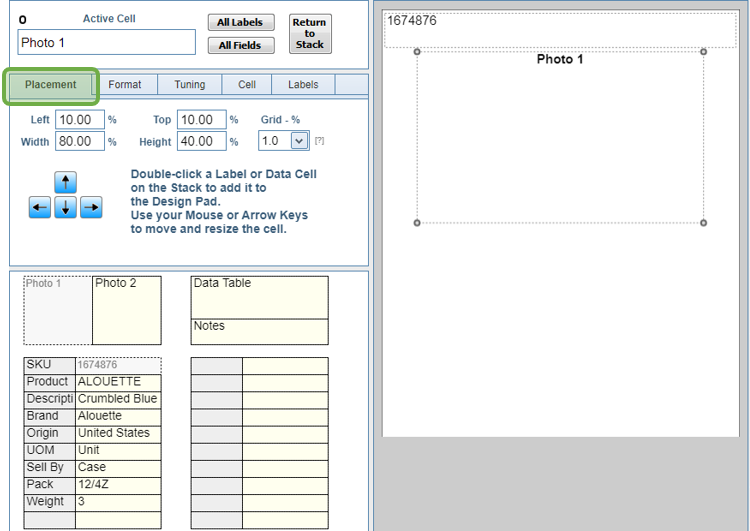
If you're coming to this tutorial from the one titled: Creating a Template, you'll recognize that the shape of the Layout on the Design Pad in the screen image below matches the shape of the Layouts on the Sample Page in that tutorial. You only design a single Product Layout for each template, and that setup is used for every product in the category. The form opens to the Placement Tab, where you'll notice that the values in the four boxes that define the cell: Left, Top, Width, Height, are recorded in percentages, not inches or millimeters. That's because you can change the size of the Product Layout at any time, and you'll want everything in the Layout to adjust automatically. |

|
|

|
|

|
|
To remove a cell from the Design Pad, click it to make it Active, then click the Return to Stack button. |

|
|
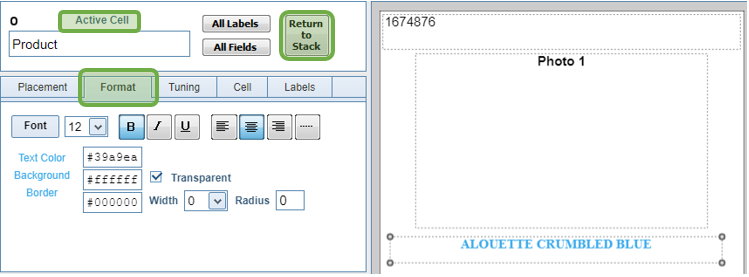
Use the controls on the Formatting Tab to style the text of the Active Cell. Some options, such as Alignment also apply to images. |
|
For some Eastern European character sets, the only Font that prints all text correctly is Free Sans. For Simplified Chinese characters, try the font named Droid Sans SC. |

|
|
|

|
|
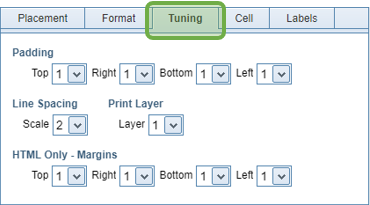
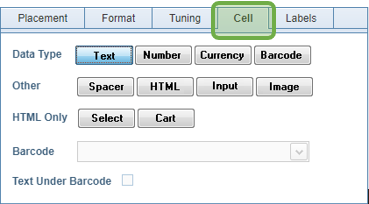
if Barcode is selected, then the Barcode Selector at the bottom of the Tab is enabled, where you can choose the correct Barcode Type. As long as the number of characters recorded is correct, a valid Barcode will be generated. Spacer is used to create rectangles inside the Product Layout. Commonly, these are used as backgrounds or drop-shadows behind text. Use the Print Layer option on the Tuning Tab to place a Spacer behind another cell. Use the HTML option to format the text with its HTML tags. You can use the built-in HTML Editor on the Datasheet to create these tags for inline formatting. Input creates a user-editable field in the PDF document. This is most useful for an Order Form.
Image: There are two preset Image Cells: Photo 1, and Photo 2, but any cell can be turned into an image.
|
|

|
|
Lastly, keep in mind that we can create templates for you--at no charge. Contact Us with details of what you need the template to look like, and we'll design it and add it to your list of available templates. |




