Feature Templates
|

|
Data Setup

|
|
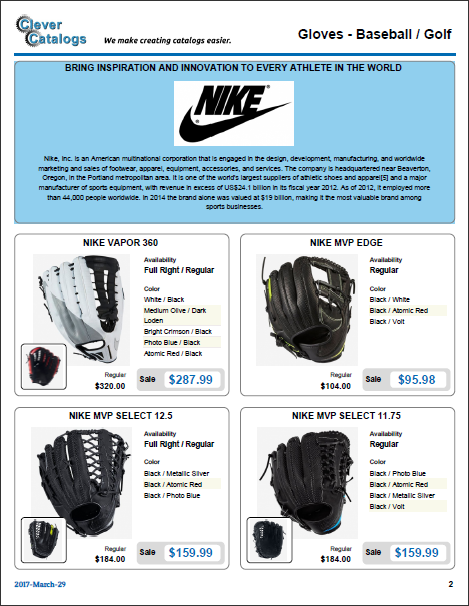
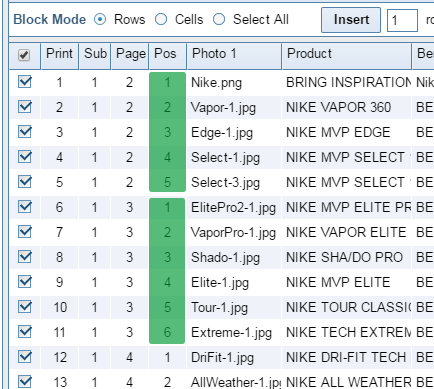
It is important to know that the Feature item will always occupy Position 1 in the data, regardless of where it is on the page. In the page example above,
the Feature block happens to be in the first spot (counting from top-left to bottom-right) on the page but, if it were to be repositioned to print in the
bottom row of the Grid, the data would still need to be entered into the row labelled as Postion 1.
If the Feature were to be used on every page, then the pattern of Position numbers would be 1 through 5, repeating for all items in the category, and the
Feature data would be in every Position 1 row.
Template Setup

|
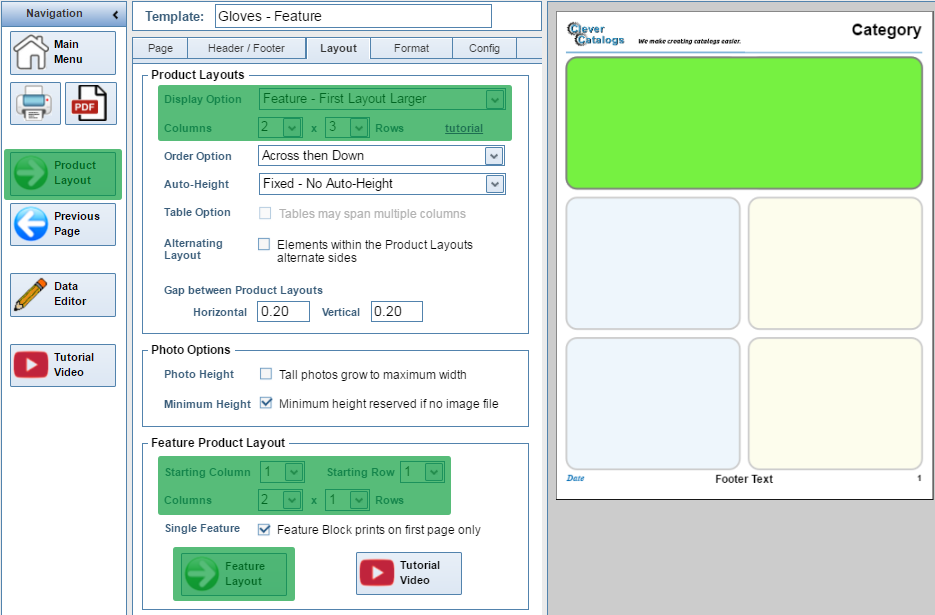
Creating a Feature template is not much different from creating a Standard Grid template.
Begin by setting the Display option to Feature, and then select the number of columns and rows which form the underlying grid.
Next, in the Feature Product Layout section, set the size of the Feature Layout in columns and rows, and also the starting position
(the upper-left corner) for the Feature Layout within the grid.
To design the actual layout for the Feature, click the Feature Layout button. To design the Standard Layouts, click the Product Layout button as you would for any Grid template.
Return to Tutorial Selection or continue to the next tutorial: Summary Template




