Categorization
|
CleverCat organizes your product data into categories. You can create as many categories as you need and those categories can contain an unlimited number of records.
It is important to understand that--within CleverCat--a category can also be thought of as a Printing Group.
Many users will use the same layout for all their products, so categorization may not be required for the purpose
of changing the Layout. However, it's still a good idea to categorize your products because the default printing
option causes each category to begin printing at the top of a new page. |
Subcategories

|
|
|
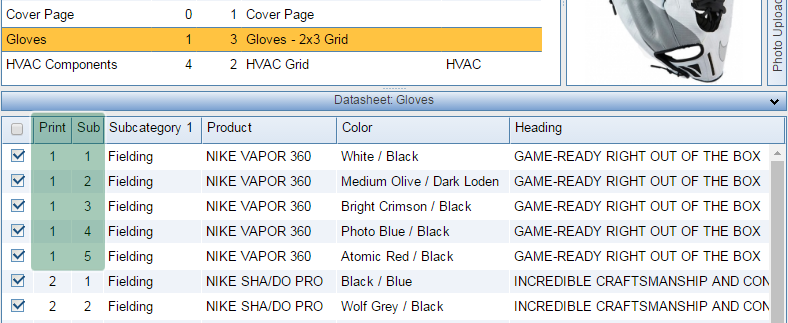
Here's how that data is recorded in the Datasheet. In this example, there are five related records which form a Product Group. The Print Order and Sub Order columns are highlighted to show how CleverCat creates a Data Table. Each item in the Product Group shares a common Print Order number and the Sub Order number sets the printing order within the Group. |

|
|

|
|
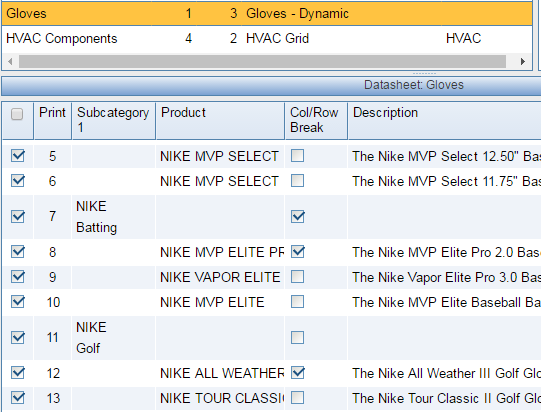
In CleverCat, a Subcategory can be used to create a visual break in the page (when using a Dynamic Template style) but otherwise is nothing more than a label. Users requiring higher levels of subcategorization can change the text to represent this. |
|

|
|
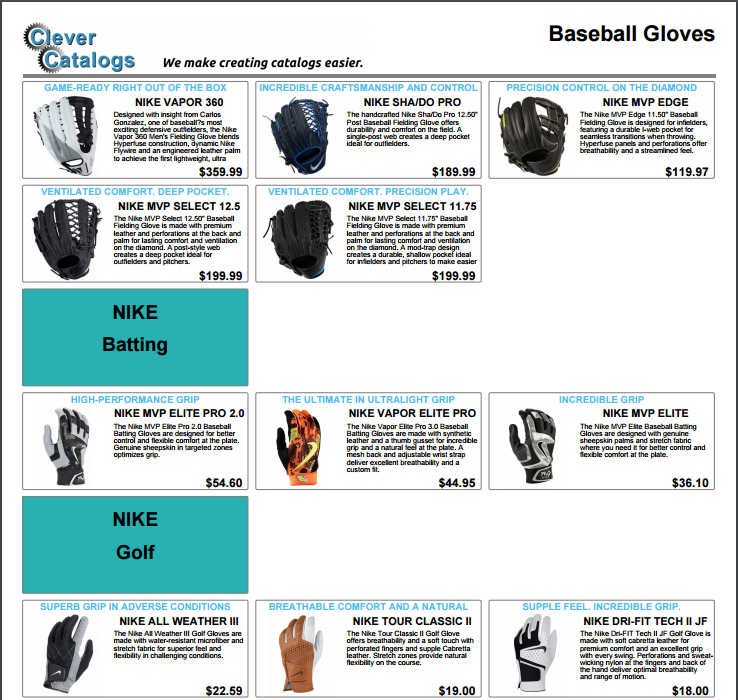
The Subcategory text can also be printed in the Page Footer or in the Page Header, as shown in the screenshot at the top of this page. When this option is used, it is the Subcategory of the first product on the page which is printed there. So, if your subcategory changes multiple times in the same page, this change will not be shown in the Header or Footer and the best way to indicate a change is to choose an option on the Page Setup form which prints the Subcategory mid-page. Of course, this option does not work with Grid-style templates as the subcategory text would displace the Product Layouts, reducing the number of items per page and misaligning the Grid. If it is necessary to indicate a change of subcategory mid-page in a Grid-style template, that change must be part of the Product Layout itself. The Product Layout Editor allows you to add the Subcategory text the same way you would any other Data Field. If each row of the Datasheet contains subcategory text, then that text will be displayed in every Product Layout. If only the first row of every subcategory has that text, then it only prints for that product, similar to the way it prints as a break in a Dynamic template, but inside the Product Layout instead of above it. |
Category / Subcategory Breaks in a Grid Template
|

|
|
This same technique could be used with a photo, instead of text, or even together with text to create a more visually appealing Category or Subcategory break. Also, you could use a Data column other than the Subcategory column. That way you could use a longer, or more descriptive, introduction to each Subcategory while keeping a shorter text for the Page Header or Footer.
One additional feature has been used to create this look. A Column Break has been set to force the Product Layouts with the Subcategory text to print in the Left column, along with the Product Layout of the first product in that Subcategory. This is of course optional and you could allow the Product Layouts to print in their natural positions. |

|




