Cover Pages
|
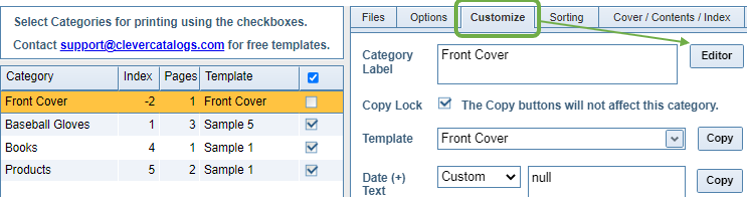
A Cover Page is essentially another Category. You can change the Template and re-order the Cover Page category as you would any other. The difference is that data for Product categories is uploaded from Wix, and the data for the Cover Page category is a single record that must be edited manually. Also, the Index for the Front Cover should be a negative number: "-2" in this example. Click the Editor button on the top-right corner of the Customize tab to begin. |

|
Category Editor
|
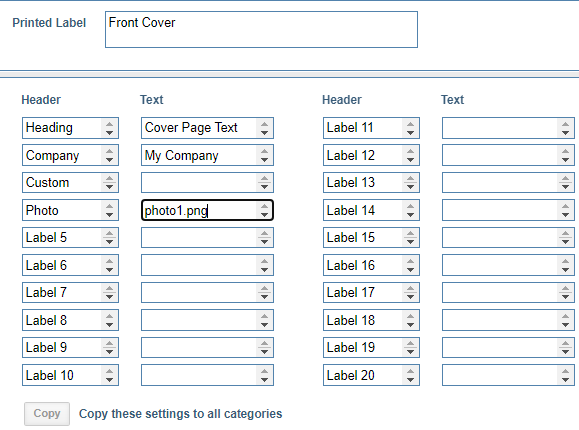
The Category Editor can be used for any category to change the Labels / Column Headers. When used with a Cover Page, you can also change the data. In this example, the fourth data cell is "photo1.png". With the Template Editor, you can set the corresponding cell to display an image file you upload on the Config / Tools page. |

|
Designing a Cover Page Template
|
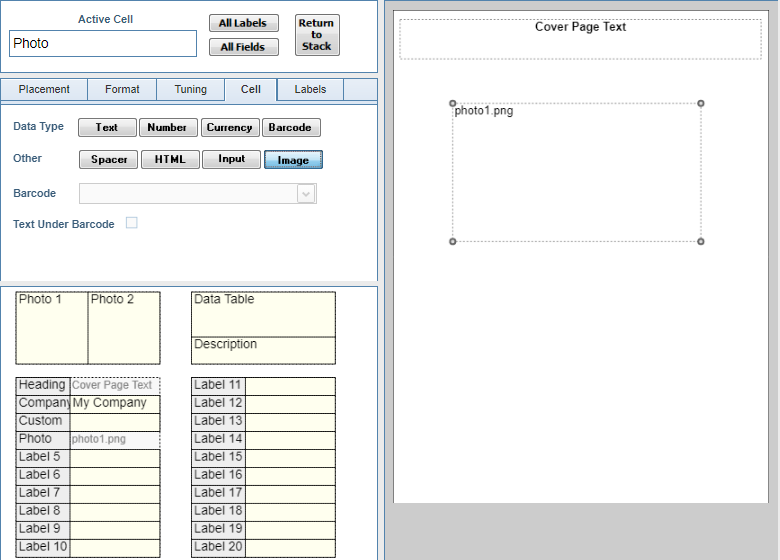
A typical Cover Page template will be a 1x1 Grid. You could have a Header or Footer, but most commonly the Cover Page will be a single image with no page margins. |

|
|
In this example, the fourth cell in the Stack has been placed on the Design Pad and its Cell Type has been changed to "Image". The data in that cell, entered on the Category Editor in an earlier step, is "photo1.png". Now, when the file "photo1.png" is uploaded, it will print in the assigned space. You could use this exact same process to create a background image for the entire page if you set the Page Margins to zero. However, the size of product images uploaded on the Config / Tools Page is limited, and this could result in poor image quality. Instead, upload a Background Image as described in the next step. |

|
|
Select the Front Cover category, the click the Background button on the Customize tab to open the Image Selection Tool where you can upload new images. The file you upload here will automatically fill the entire page regardless of the margin settings. As such, you should size the image to match the page. For example 8.5" x 11" for Letter size paper. |

|
|

|




